티스토리의 스킨 중에서 가장 최근에 올라온 오디세이 스킨으로 변경하고 약간의 문제점도 수정해서 사용하고 있습니다.
저는 그동안 네이버 블로그를 하느라고 티스토리는 거의 신경도 안썼는데, 최근 사용해보니 홈페이지로 사용해도 손색이 없는 것 같아 느낌이 좋습니다.
다른 스킨은 오래전에 써 봐서 거의 기억이 나질 않는데 손 볼곳이 많아서 프로그램을 잘 아는 사람들이나 사용할 수 있겠다 생각했는데,
최근 나온 스킨들을 써 보니 괜찮다는 느낌이 들어 다른 분들도 써 보시라고 소개해봅니다.

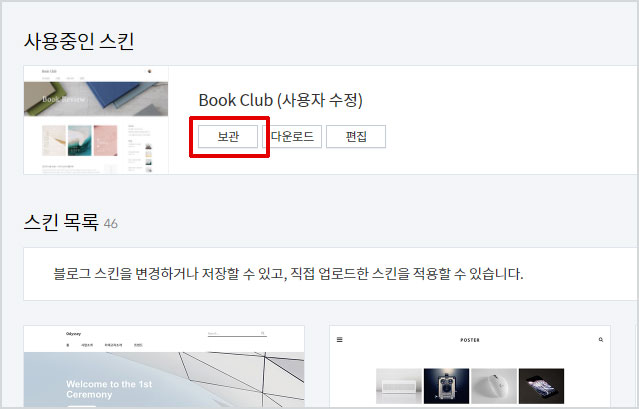
혹시 모르니 사용중이던 스킨은 보관하시길 바랍니다.
새로 바꾼 스킨이 불편하거나 필요한 기능이 없을 수 있으며, 항상 바꿀때는 보관하는 습관이 중요합니다.

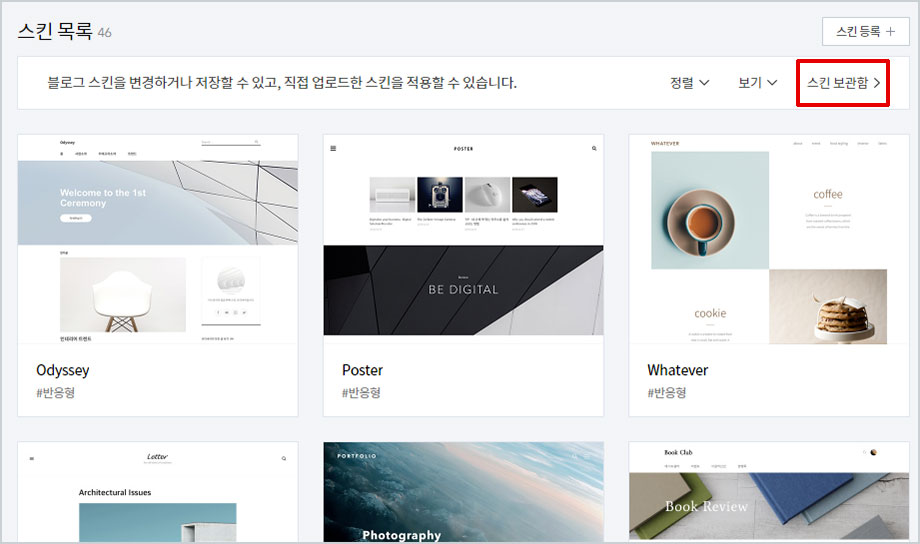
보관한 스킨은 우측 상단 '스킨 보관함'에 보관되어 있습니다.
최신 오디세이 스킨은 #반응형이라 모바일 적용에도 문제가 없어 편리하더라고요~~

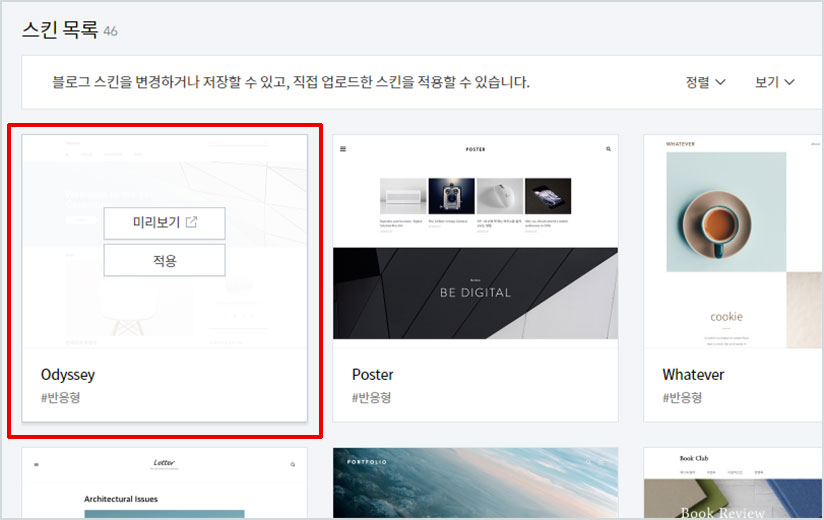
마우스 커서를 오디세이 스킨 위에 올려놓으면 미리보기, 적용 창이 뜨니, 미리보기로 자신의 티스토리가 어떻게 바뀌나 보고 결정하시는 것도 좋을 것 같습니다.
미리보기가 마음에 드시면, 적용버튼을 클릭하시기 바랍니다.

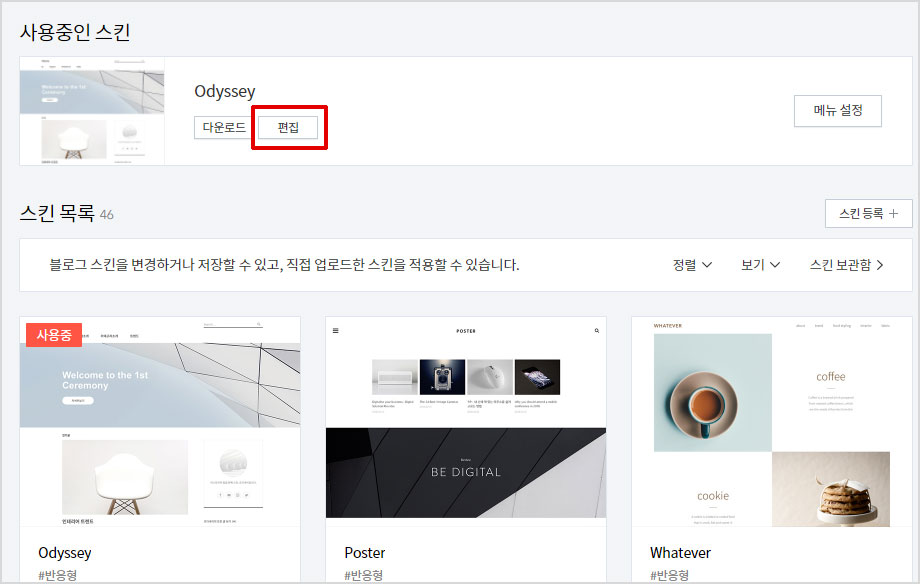
티스토리의 사용중인 스킨이 오디세이로 바뀌었습니다.
이제 스킨을 편집하기 위해서 상단의 '편집' 버튼을 클릭합니다.


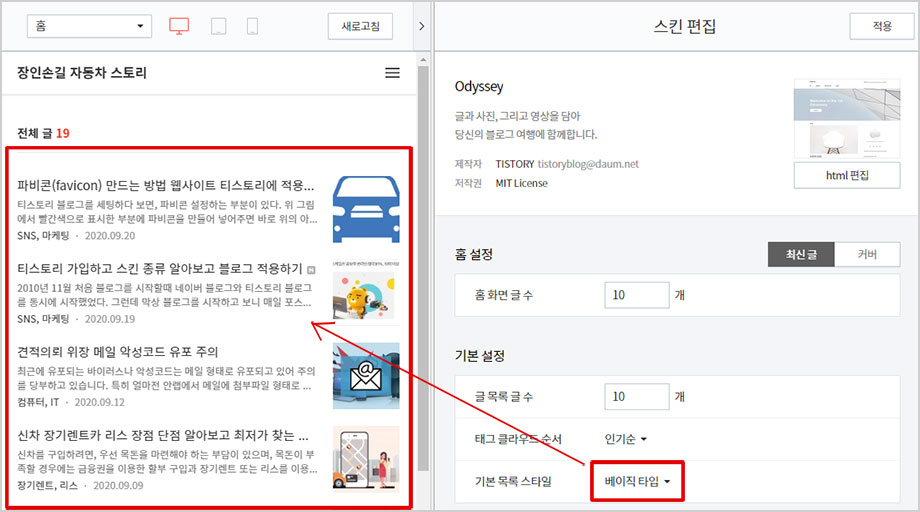
스킨편집 홈 설정 -> 홈 화면 글 수는 위 그림의 좌측에 보이게 되는 글의 숫자를 몇개로 할 것인지 결정하시면 됩니다.
기본 설정 -> 기본 목록 스타일 -> 베이직 타입은 위 1번째 그림과 같은 모양이고, 이미지 비율 유지 타입은 2번째 그림과 같은 형태입니다.
목록을 보면 베이직 타입외에도 이미지 크기 고정 타입, 이미지 비율 유지 타입, 포스터 타입 등이 있는데, 좋아 하시는 타입으로 변경해서 사용하시면 됩니다.


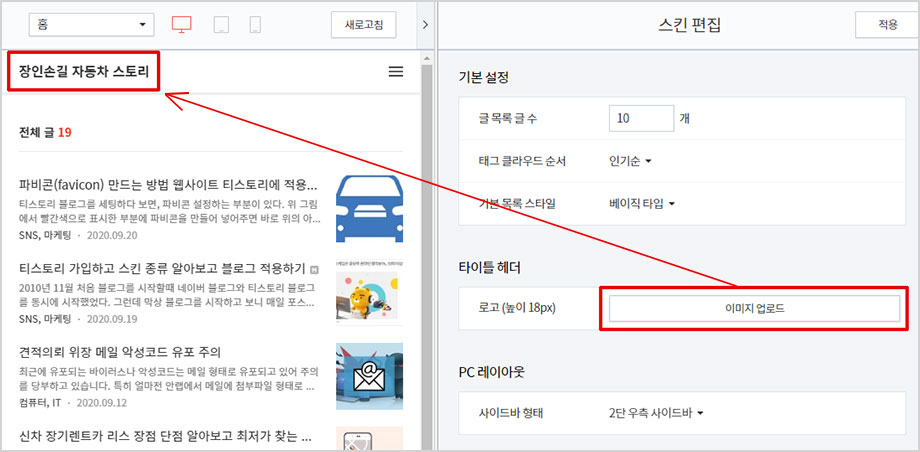
다음은 타이틀 헤더인데 로고나 제목을 이미지로 만들어 올려야 합니다.
입력이 안되어 있을 경우에는 위의 1번째 그림처럼 블로그의 이름이 텍스트형태로 보이게 됩니다.
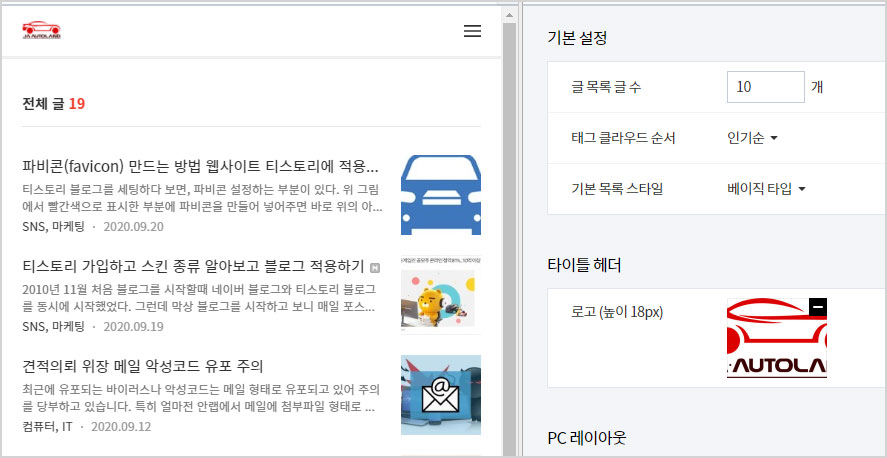
위의 그림처럼 이미지 업로드를 했을 때에 위의 2번째 그림처럼 이미지가 표시되는 데, 저는 높이를 18px로 고정을 해서 너무 작은게 마음에 안드는데, 수정이 가능한지는 나중에 알아보도록 하겠습니다.
만일 이미지 업로드한 로고가 마음에 안들어 다시 원래대로 하려면 타이틀 헤더에 이미지의 우측 상단 모서리에 있는 '일자형 네모'를 클릭하시고 상단 스킨 편집 우측에 있는 적용 버튼을 클릭하면 됩니다.


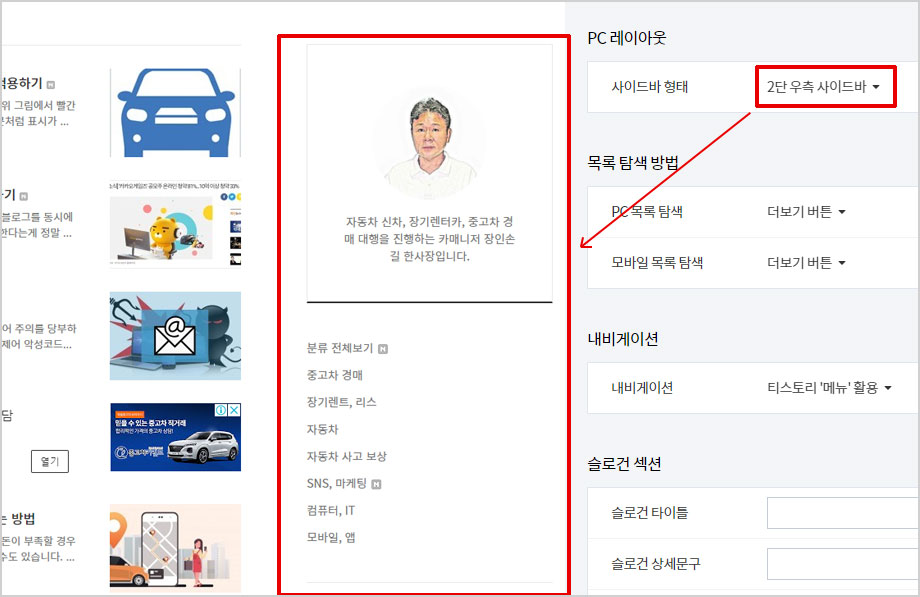
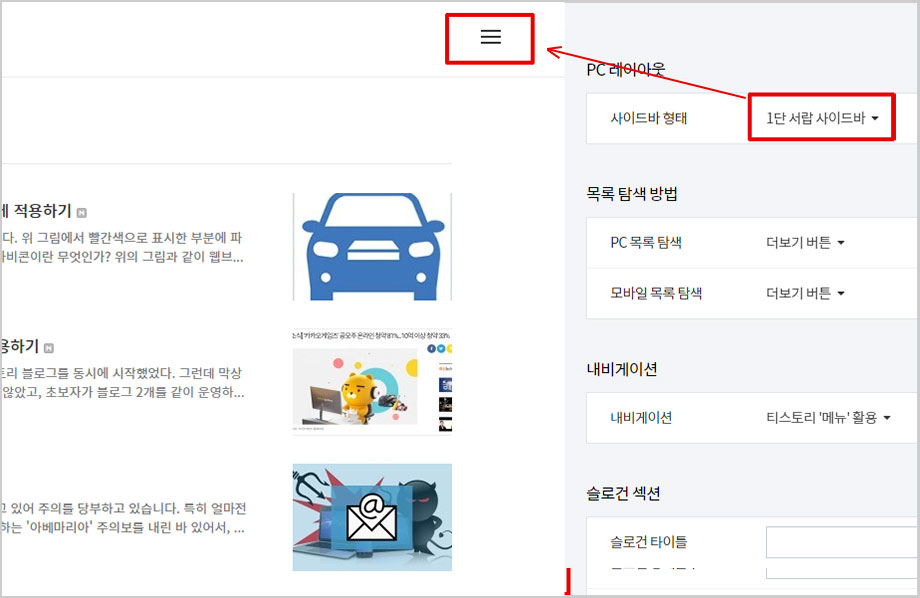
PC 레이아웃 -> 사이드바 형태 -> 2단 우측 사이드바는 위의 1번째 그림의 큰 빨간 네모처럼 사이드바가 우측에 위치하는 형태이고,
1단 서랍 사이드바는 모바일에서 많이 사용하는 접힌 형태로 네비박스를 보여주는 형태입니다.


목록 탐색 방법 -> PC 목록 탐색 -> 페이지 나열 방식은 위의 1번째 그림과 같이 번호로 나열하는 형태이고,
더보기 버튼 방식은 버튼을 클릭하면 위의 2번째 그림처럼 다음 내용이 아래에 보이게 되는 방식입니다.

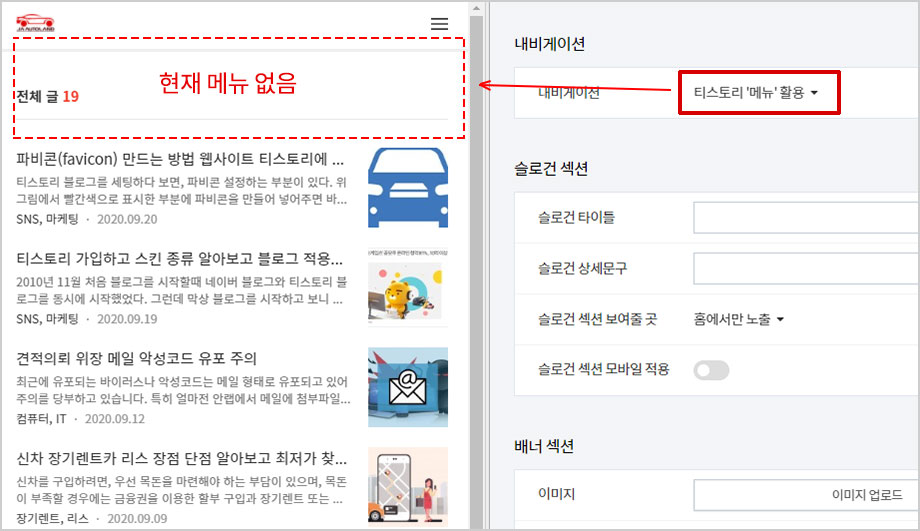
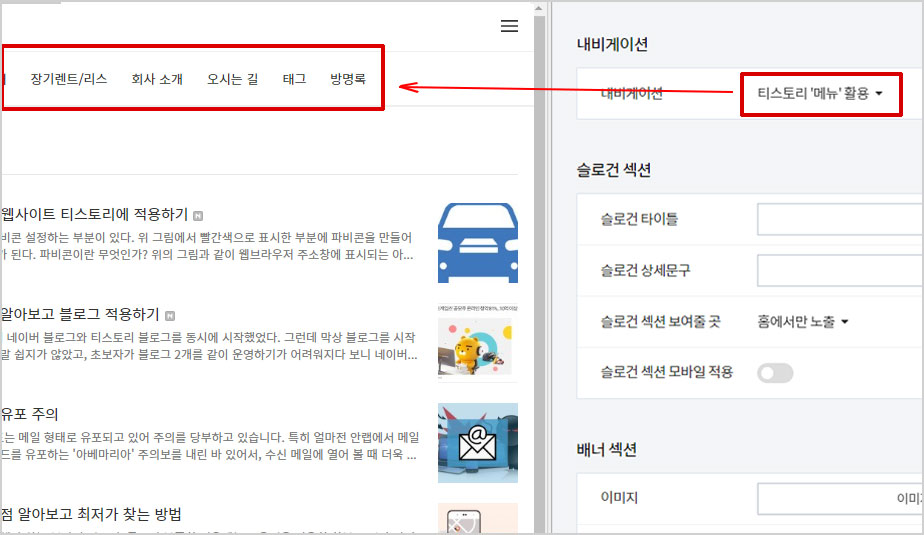
내비게이션 -> 티스토리 '메뉴' 활용은 홈페이지 용도로도 사용할 수 있는 매우 활용도가 높은 기능입니다.
메뉴를 활용하기 위해서는 메뉴에 사용할 페이지 및 카테고리를 만들고 카테고리를 적용한 포스팅도 있어야 합니다.
일단 제가 만들어 놓은 페이지 및 카테고리를 적용한 포스팅을 가지고 설명을 하겠습니다.

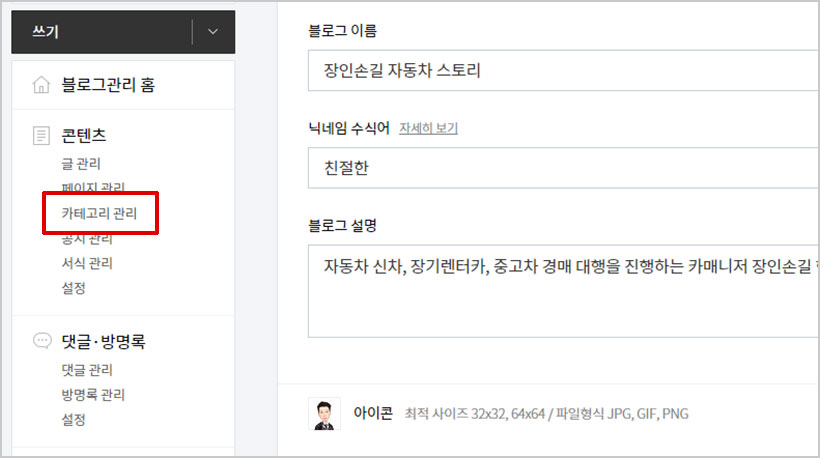
카테고리를 새로 만들려면 블로그관리 홈에서 카테고리 관리 메뉴를 클릭합니다.

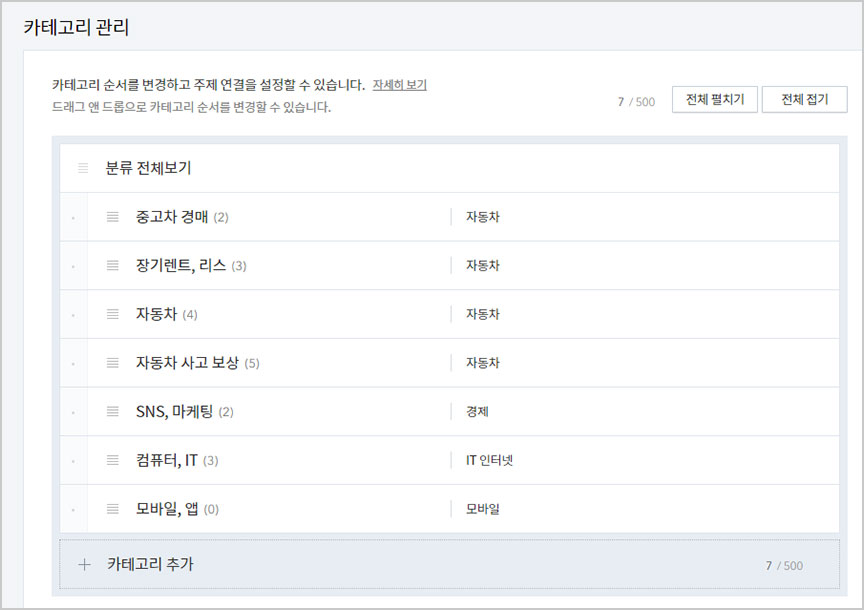
이미 만들어 놓은 제 티스토리의 카테고리입니다.
카테고리에 대한 설명은 지면 관계 상 다음에 시간이 되면 포스팅을 하도록 하겠습니다.

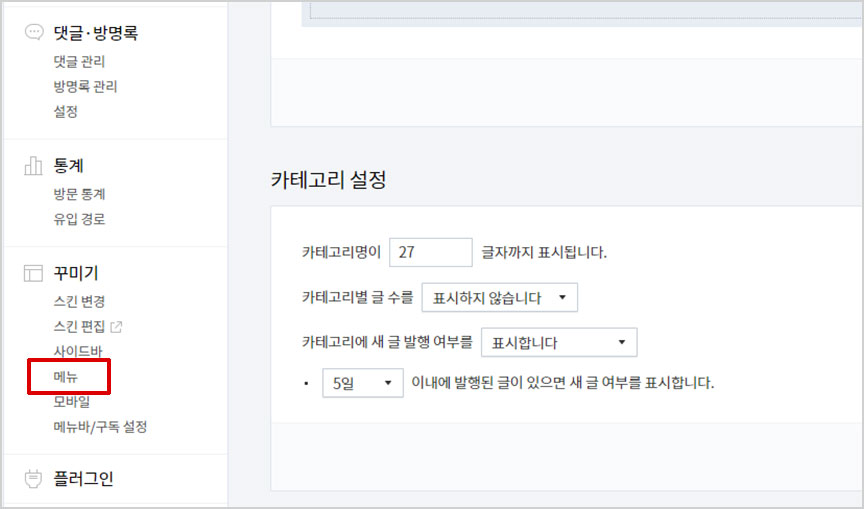
카테고리가 작성되었으면 꾸미기 -> 메뉴를 클릭합니다.

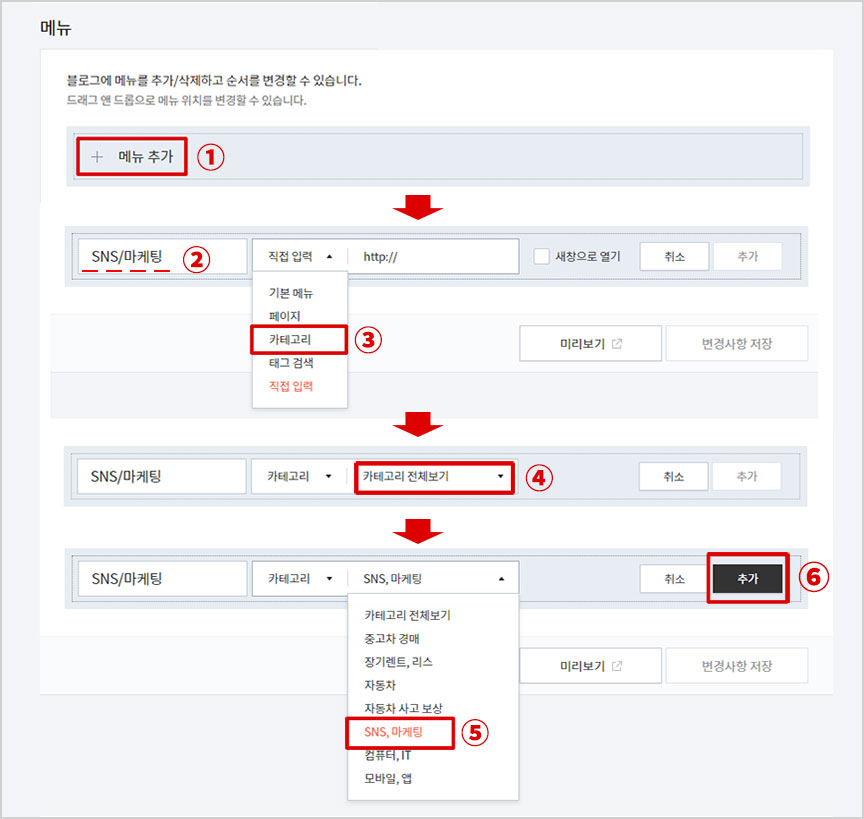
① 메뉴 추가를 클릭하고 메뉴 이름 입력 항목이 나타나면, ② 메뉴 이름 'SNS/마케팅'을 입력하고, 선택 항목에서 ③ 카테고리를 선택하고, ④ 카테고리 전체보기를 클릭하면 위에서 한번 설명을 했었던 전체 카테고리 항목이 보입니다.
포스팅 중간에 '카테고리 관리'에서 먼저 카테고리를 만들어야 한다고 했던 이유가 바로 지금 카테고리 항목에서 선택을 해야 하기 때문이라는 것을 이해하실 것 입니다.

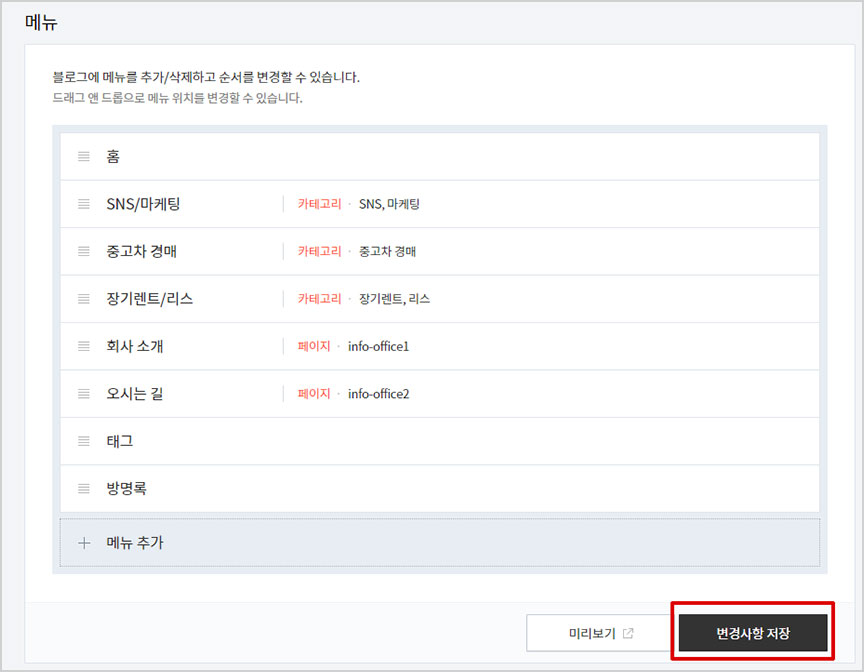
저는 위와 같이 메뉴를 만들었습니다.
여러분들도 본인이 만들고 싶은 내용으로 메뉴를 만들어 보시기 바랍니다.
저는 '회사 소개' 및 '오시는 길'은 페이지로 만들어 보았는데, 페이지에 대한 부분은 나중에 별도로 포스팅을 해서 올리도록 하겠습니다.
'태그' 및 '방명록'은 기본 메뉴에서 선택하시면 됩니다.
메뉴가 다 만들어졌으면, 우측 하단에 있는 '변경사항 저장' 버튼을 눌러 저장하시기 바랍니다.

위의 그림처럼 홈 화면 상단에 메뉴가 적용된 것을 알 수 있습니다.
스킨 편집 적용할 항목들이 더 남아있는데 포스팅이 너무 길어져서 다음 포스팅으로 넘겨야 할 것 같습니다.
빠른 시간내에 나머지 항목들을 포스팅하도록 하겠습니다.
